2014/08/17 梅田のスカイビルからすぐのコワーキングスペース THE COMMON PLACE 様にご協力頂き、CoderDojo を開催しました。
以下、今回メンターとして参加してくれた方々です。
ありがとうございます。
- 杉田 知至 さん
- 角田 一平 さん
- Takahiro Kosaka さん
- 若林 健一 さん
- こでら のぶこ さん
- Ryoko Uragami さん
- Kaito Koga さん
メンターミーティングを開催
メンターとして初参加される方もいたので、Scratchや子供との接し方などの情報共有する為の場をもちました。
いつも参加してくれている角田さんやWEB技術に詳しいKaitoさんも参加してくれたので、WEBサイトを作る時の開発環境や、公開するサーバーのことや、Scratchでゲームを作る時の注意点など色々意見交換できて良かったです。
今後も出来れば定期的にメンターミーティングを開催したいなぁと思います。
実際に利用するツールや環境などをメンター同士で勉強できたら良いなと^^
初参加の忍者(子供)が2人
初参加の忍者が2人来てくれました。
1人の忍者は、すでにScratchを経験済み。自分の作ったゲームを自慢してくれました!
“ここのブロックを少し修正すると、スムーズに動くよ〜!”とアドバイス。
そしたらちゃんとそのアドバイスを活かした新しいゲームを作成してくれました!

もう1人の忍者はGoogle Blockly MazeとScratch
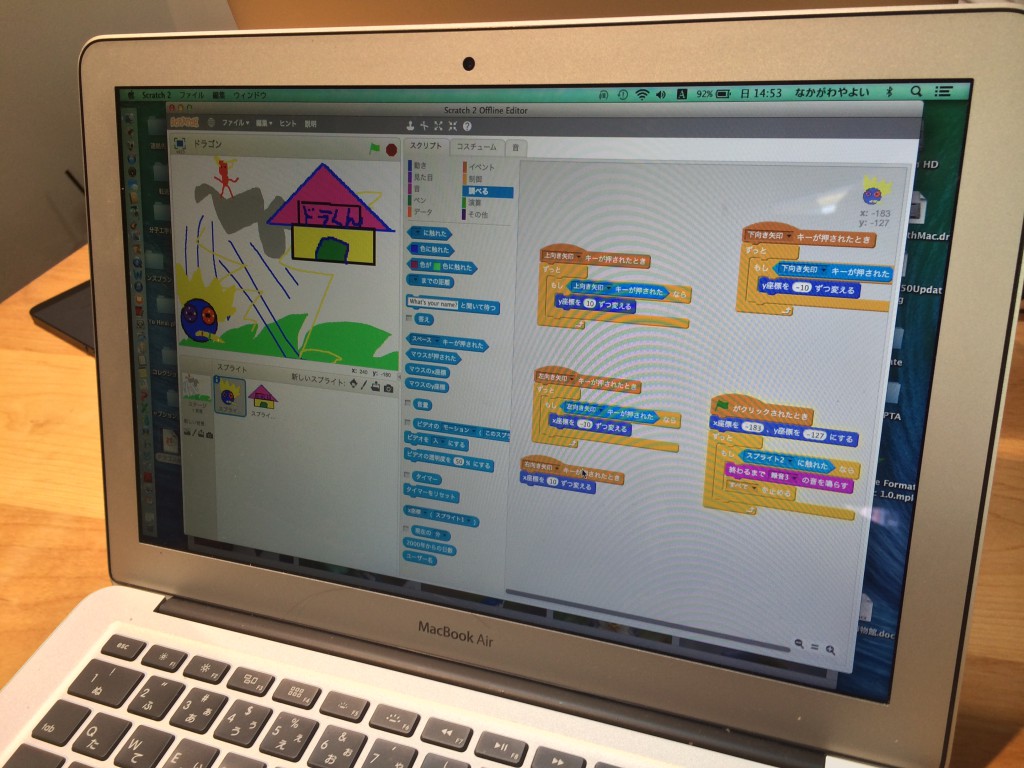
もう1人の忍者にはプログラミングのアルゴリズムの勉強する為に、Google Blockly Mazeという迷路ゲームにチャレンジしてもらいました。

レベル10まであり、大人のエンジニアでもレベル10をクリアするのは結構難しいです。
今回チャレンジしたのは10歳の女の子だったんですが、ものの20,30分で全部クリアしてしまい、メンター全員でビックリ。
子供の頭の柔らかさというか、発想力というか・・・ほんと驚かされることが多いです。

自分のWEBサイトにSliderを設置

道場に毎回参加してくれている中学生の男の子。
今回の道場で自分のWEBサイトにjQueryを使ったSliderを設置しました。
index.htmlからjsを読み込む際に必要な知識、相対パスや絶対パスのことや、Sliderで利用する写真の著作権に関することなど、メンターがしっかり教えてくれていて、彼にとってすごく勉強になったと思います。
レクチャーを受けている時は難しい横文字の単語がたくさん出てきて、頭から煙が出るんじゃないかと見てましたが、Sliderが動くのをみて、とても嬉しそうな表情だったので、良かったです。
次回の道場では何にチャレンジしていくのか楽しみです♪
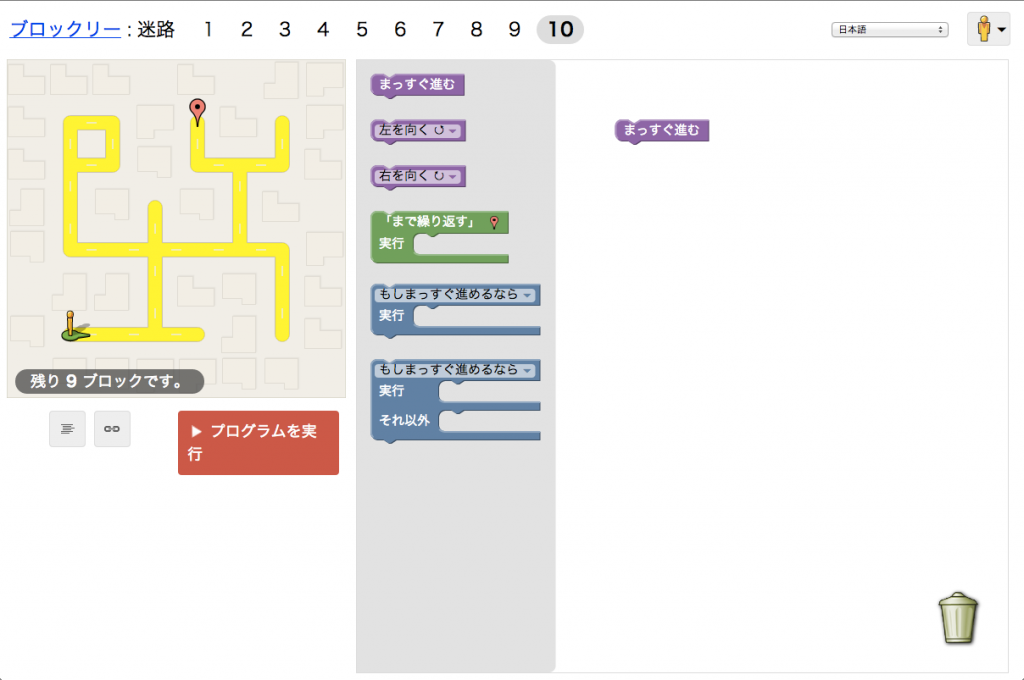
最後はプレゼンテーション

最後は”今日何をしたのか?”をプレゼンテーションしてもらいました。
私も今日の道場でScratchゲームを作成したので、プレゼンテーション。
ドラゴンをやっつけるゲームを作成したので、また遊んでください^^
これはメンターの杉田さんが作成されたゲームです。蜘蛛のお尻から弾が発射されるところが杉田さんらしいです!!

道場の場の持ち方を変えてみようかと
次回から道場の場の持ち方を変えてみようと思います。
今までは子供1人に対してメンターを1人担当をしていたのですが、最近では常連の子供も増えてきたので、”子供たち同士”で自由にプログラミング出来る場にしていこうと思います。
メンターは子供たちのお手伝いといった感じでしょうか。
ScratchやCodecademy、WEBサイト制作をしてる中で分らないことがあったらメンターに教えてもらう形ですね。
今までは担当の子供を決めてましたが、それもなくなり、近くで手のあがった子に教えてあげるという形です。
もし、自分では解決できない質問がきたら、他のメンターと一緒に考えるのもありですね。
特に質問の手があがらなかったら、メンターもScratchをしたりWEBサイトを作成したり、メンター同士で交流したり、道場にいるみんながうまく繋がれるような場所になればと思います。