前回はAmazon S3をWEBホスティング化にしました。その記事はこちらになります。
Amazon S3で子供たちが作ったWEBサイトやアプリを公開するスペースを準備しました!
今回は前回作成したS3のバケットにお名前.comで取得した独自ドメインを割り当てます。
お名前.comのcnameを設定
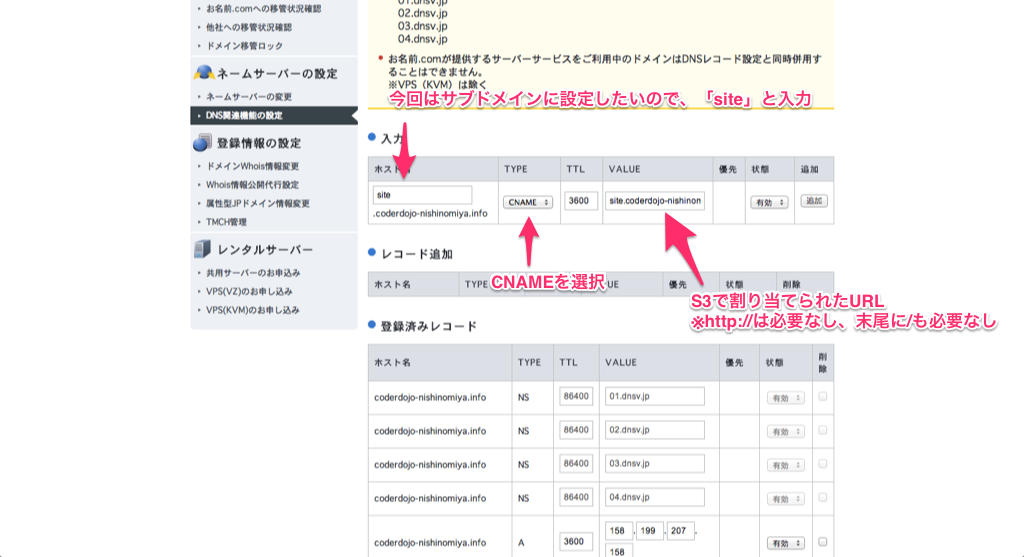
cname(Canonical NAME:正規名)を使って「site.corderdojo-nishinomiya.info」のドメインにアクセスがあった場合、S3でBucketを作成した時に付与されたURL(site.coderdojo-nishinomiya.info.s3-website-ap-northeast-1.amazonaws.com)に転送されるようにします。
※転送といってもURLが変わらないです。URLは「site.corderdojo-nishinomiya.info」のまま「site.coderdojo-nishinomiya.info.s3-website-ap-northeast-1.amazonaws.com」のページの内容が表示されます。
お名前.comにログインしてcnameを追加するページへ
ログイン後、ネームサーバーを「変更する」をクリック
DNS関連機能の設定をクリック
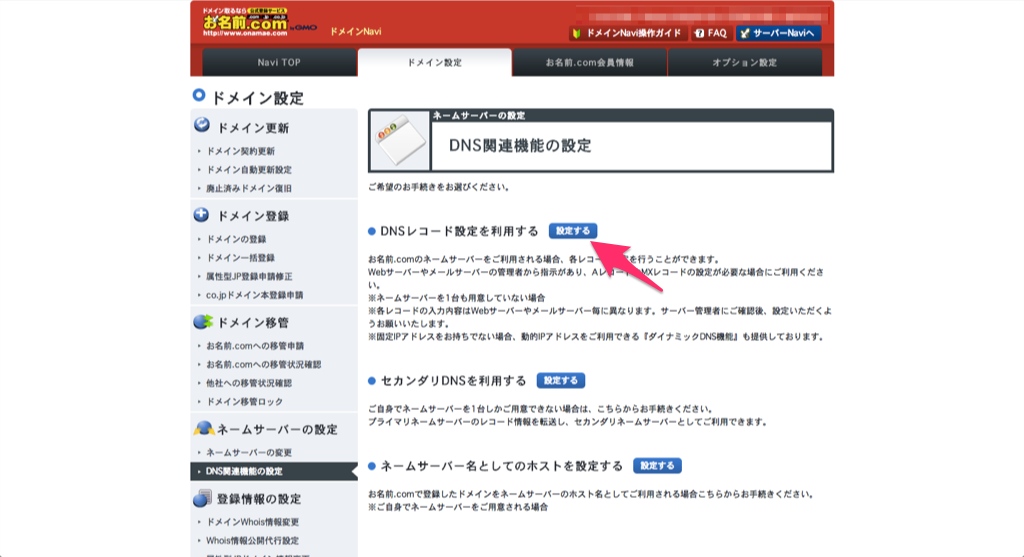
DNSレコード設定を利用するの「設定する」ボタンをクリック
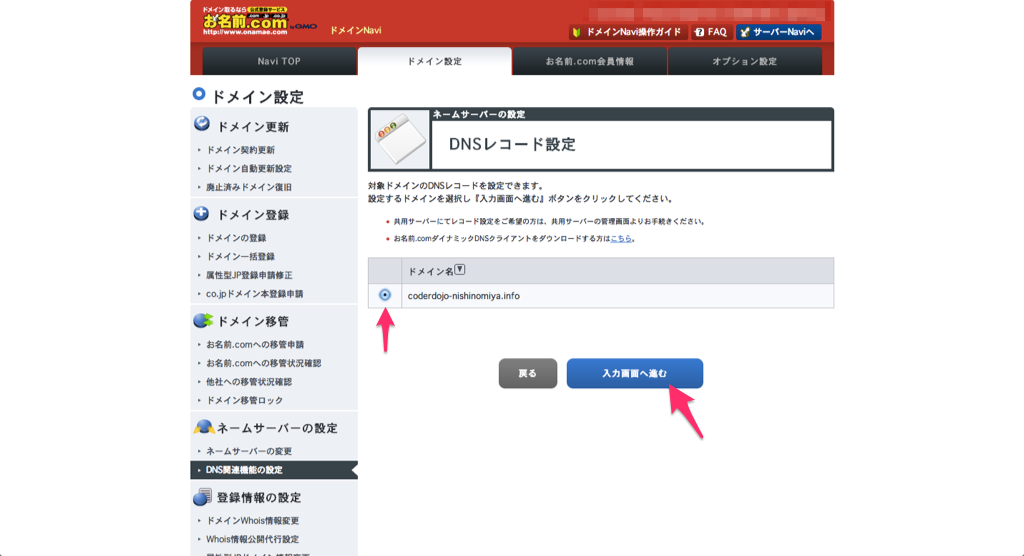
ドメインを選択して、「入力画面へ進む」をクリック
CNAMEを追加する
これで完了です!
切り替わるまでに多少時間(TTLの設定時間)は掛かりますが、「http://site.coderdojo-nishinomiya.info/」にアクセスすればS3の「site.coderdojo-nishinomiya.info」のBucketの情報が表示されます^^
次回はAWSのIAMの機能を使って、コーダー道場西宮の子供たちのユーザーを作成します。