2014/04/06(日)CoderDojo西宮(コーダー道場西宮)を開催しました。
今回はScratchではなく、HTMLで簡単な自己紹介ページを作成してもらう道場を開催しました。
今回の道場の内容
開催日時:2014/04/06 15:00〜16:30
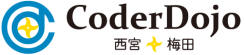
場所:西宮市市民交流センター 和室
参加した子供たちは5名、メンター(ボランティアスタッフ)として協力して頂いた方は4名です。
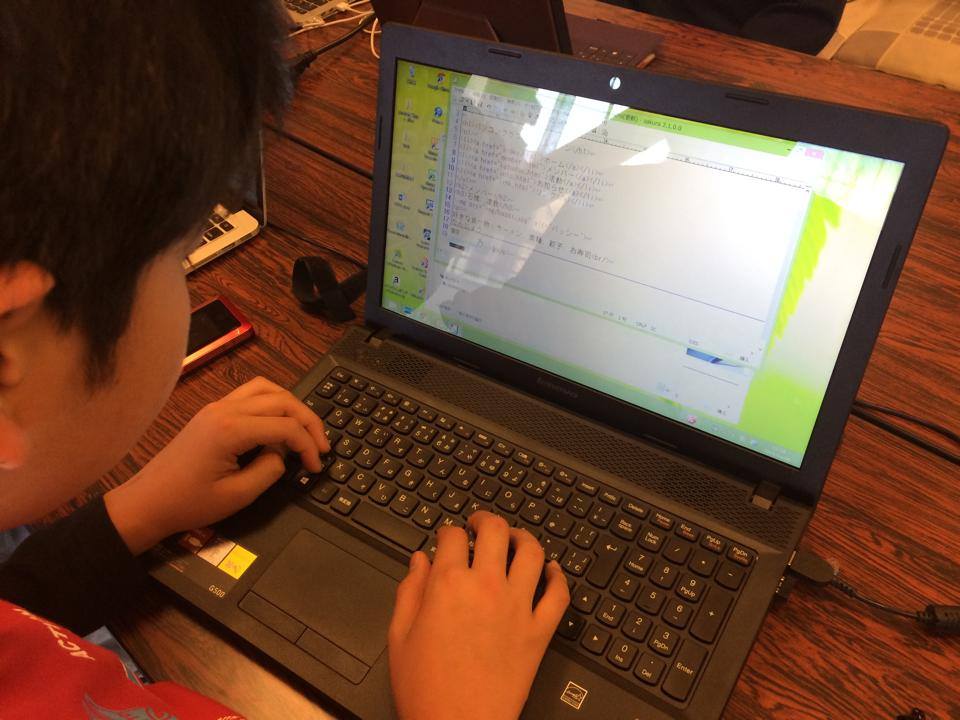
Scratchを初めて触るメンターの方も多い為、今回は15時からのコーダー道場の前にScratch自習室も開催しました。
2名のメンターと3名の子供たちも一緒にScratchの自習をしました^^

HTMLで自己紹介のページを作成
サンプルページをベースにメンターと相談しながら自己紹介ページを作成しました。
1時間半という短い時間だった為、WEBサーバーまでアップするところまではいけず・・・
企画が地味すぎた・・・
自己紹介のページを作成する企画がちょっと地味でしたね・・・
h1タグで見出しをつけて、pタグで文章を書いての繰り返しで、あんまり面白味を感じれるものではなかったなと反省です。
次回は自己紹介というよりは、好きなアニメのキャラクター?や、あいうえお作文で動物を紹介するページの作成して、みんなに発表してもらう内容にしようと思います。
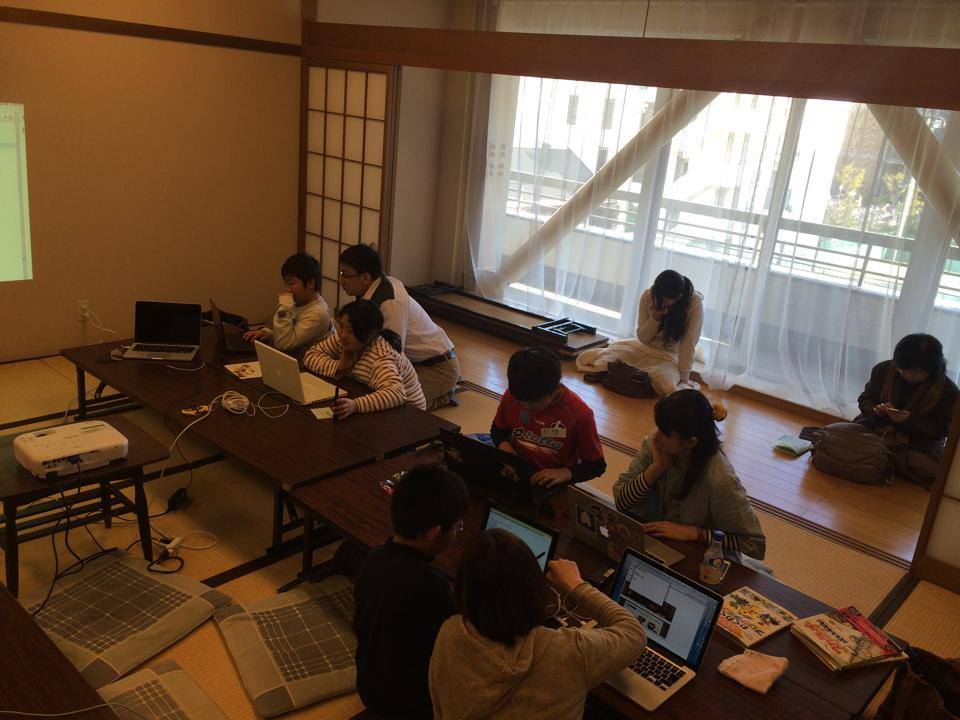
タイピングが大変そうだった・・・
Scratchと違ってHTMLの場合は実際にアルファベットのコードを書かないといけません。
HTMLのコードを書く子供たちを見て、とてもタイピングが大変そうだなぁ〜と感じました。
1行書くのにも結構時間も掛かってしまうし、集中力も使います。
タイピングに関しては、慣れるしかないと思いますが、家に帰ってからタイピングの練習ができるように、道場の最初10分ほどの時間を使ってタイピングの練習をしても良いかなと思いました。まぁ、ネットで出来るタイピングのソフトを紹介してあげたら、好きな子ならタイピングの練習をしてくると思います^^
また同じテーマのものをみんなで作る道場(今回のような自己紹介ページの様な)の場合は、どんなタグを使ったらそれが実現できるのかのチートシートを準備して、そのコードをコピペすることでHTMLタグを理解してもらおうかなと思います。
現在参加してる子供たちは初めてHTMLを触れる子がほとんどなので、まずはどんなタグがあるのか、それはどんな機能なのかを理解してもらって、その後は各自自由に表現してもらったら良いかなと^^
Mac,Windowsのフリーのエディターって何がオススメですか?
HTMLを書くのにエディターは必須です。
私の場合は、Windowsの子供にはサクラエディターを使って教えています。Macの場合はCotEditorかな。(※まだMacの子供に教えてないけど)
仕事ではCoda2を利用していますが、有料の為、道場で使うのは難しい。Sublime Text3も同じく有料ですよね。(残念ながらアカデミック版はなかったです。)
出来ればコード補完機能があって(子供たちはタイピングがそんなに早くないので、補完機能があるとコードを書くのが捗る)、無料で使えて、WindowsとMacで両方使えるのが良いのですが・・・
NetBeansも良いなぁと思ったのですが、インストールでつまずきそうで、ちょっと怖いかなと思ってます。
やっぱりVim頑張りますか。
もしオススメエディターがあれば誰か教えてください。
お礼
CoderDojoは参加費無料で開催をしております。
今回、ボランティアで協力して頂いたメンターの皆様ありがとうございます。
- 深沢 幸治郎 さん
- Mami Kuroki さん
- 小寺 順子 さん
次回のコーダー道場の予定
以下の日程で予定をしております。
申込はDoorkeeperのサービスを使って受付しておりますので、以下のURLからCoderDojo西宮のコミュニティに参加登録してください。
その時にイベントの通知メールをONにしておいてください。
http://coderdojo-nishinomiya.doorkeeper.jp/
4月:梅田
- 日時:4月27日(日)14:00〜15:30
- 場所:THE COMMON PLACE
5月:西宮
- 日時:5月18日(日)13:00〜16:30
- 場所:西宮市市民交流センター