これまでずっとCoderDojo西宮(コーダー道場西宮)に参加している子供達が利用するエディターとして何が良いかと悩んでいたのですが、やっと良いエディターに出会いました。 情報提供をしてくれたメンターの土居 安佳里さんに感謝ですm(__)m
オープンソースのエディター Brackets
 そのエディターとは「Brackets」 BracketsはHTML/CSS/JavaScript用のオープンソースのエディターで、Brackets自体もHTML/CSS/JavaScriptで開発がされています。 GitHubにBracketsのソースコードが公開されており、誰でも開発に参加することが可能です。 Bracketsのプロジェクトページ
そのエディターとは「Brackets」 BracketsはHTML/CSS/JavaScript用のオープンソースのエディターで、Brackets自体もHTML/CSS/JavaScriptで開発がされています。 GitHubにBracketsのソースコードが公開されており、誰でも開発に参加することが可能です。 Bracketsのプロジェクトページ
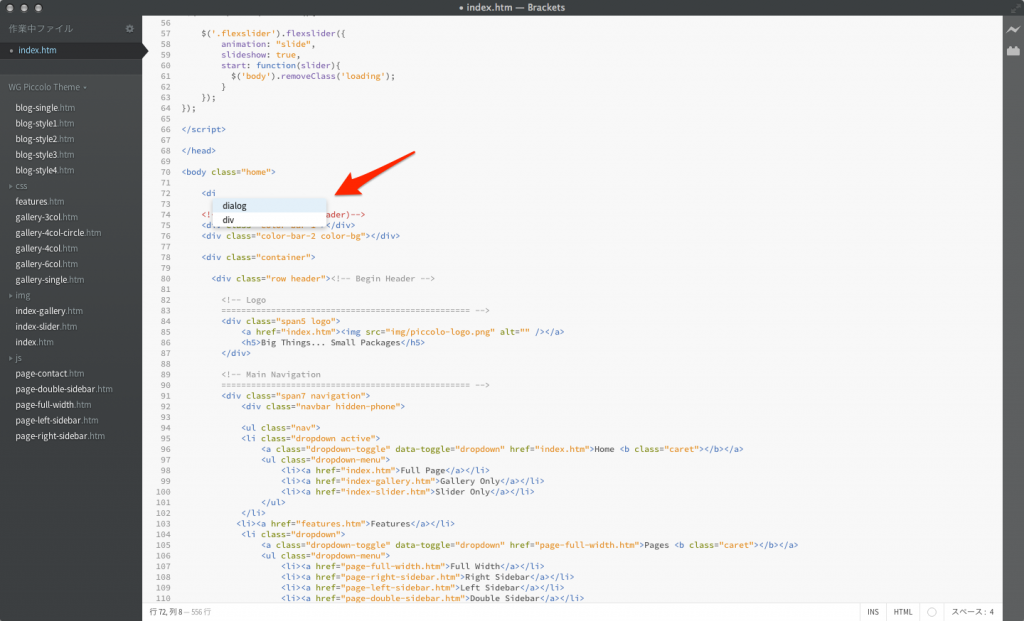
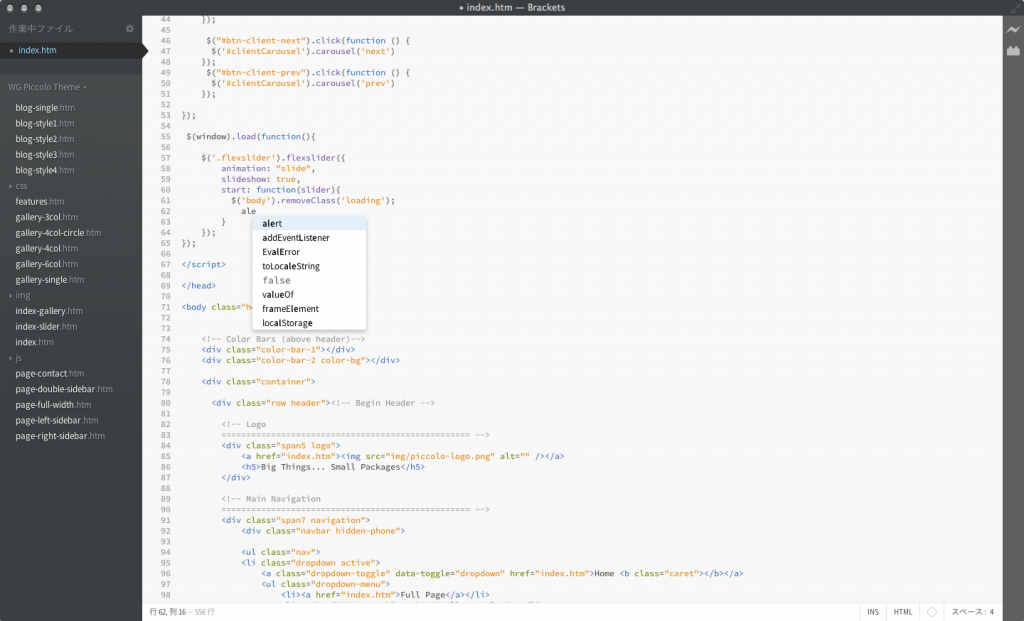
コード補完機能
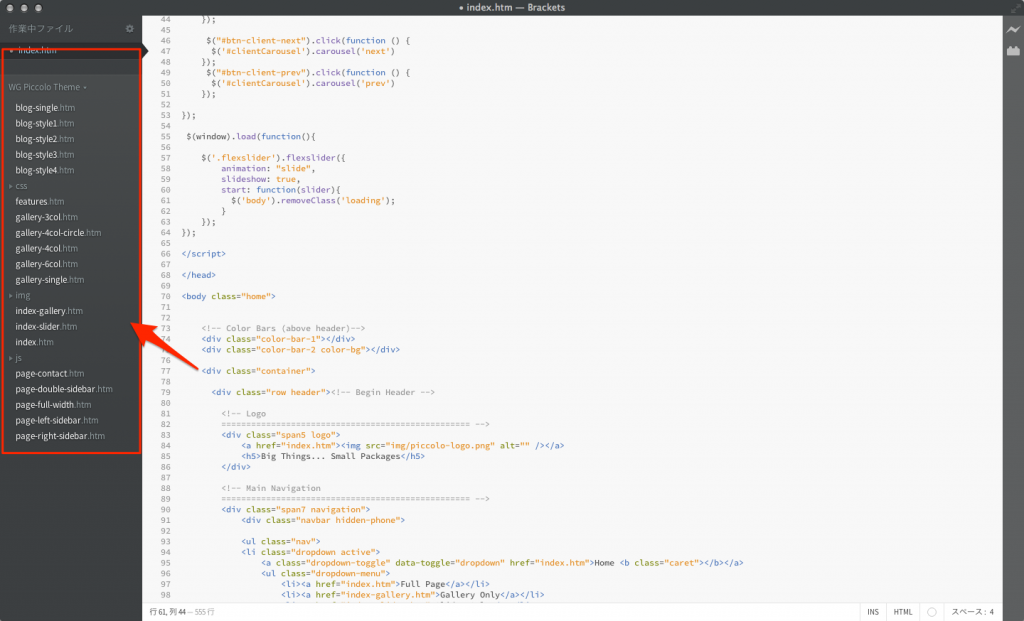
フォルダーをドラッグ・アンド・ドロップ
プロジェクトフォルダーをドラッグ・アンド・ドロップですぐに開発を開始できます。 
Windows/Mac 両方の環境に無料でインストール可能
今までMacとWindows共通で使える無料のエディタがなかなか見つけれなかったのですが、BracketsではWindows、Mac、他にもDebian、Ubuntuでも使えます。
System Requirements
Mac OSX 10.6.8 or newer Windows Vista, 7, or 8/8.1 (x32 and x64) (installer requires administrator access) Linux Ubuntu 12.04 or newer (x32 and x64) Debian Linux 8 or newer (for Debian 7 compatibility see issue #4816) At least 2 GB of RAM for Live Development https://github.com/adobe/brackets/wiki/Troubleshooting
ライブプレビュー機能
ライブプレビュー機能とは・・・百聞は一見にしかず。以下のYoutubeを見てください。 http://youtu.be/Nhvj1NYC3Uc Dreamweaverを購入しようか検討されてるなら、もう必要ないんじゃないでしょうか。
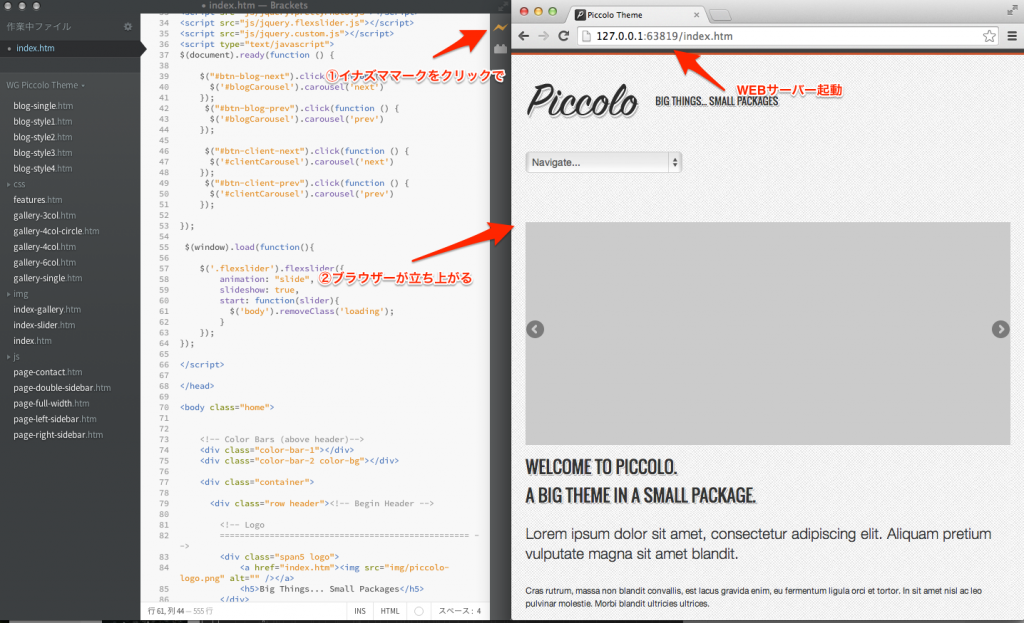
簡易WEBサーバーも簡単に起動
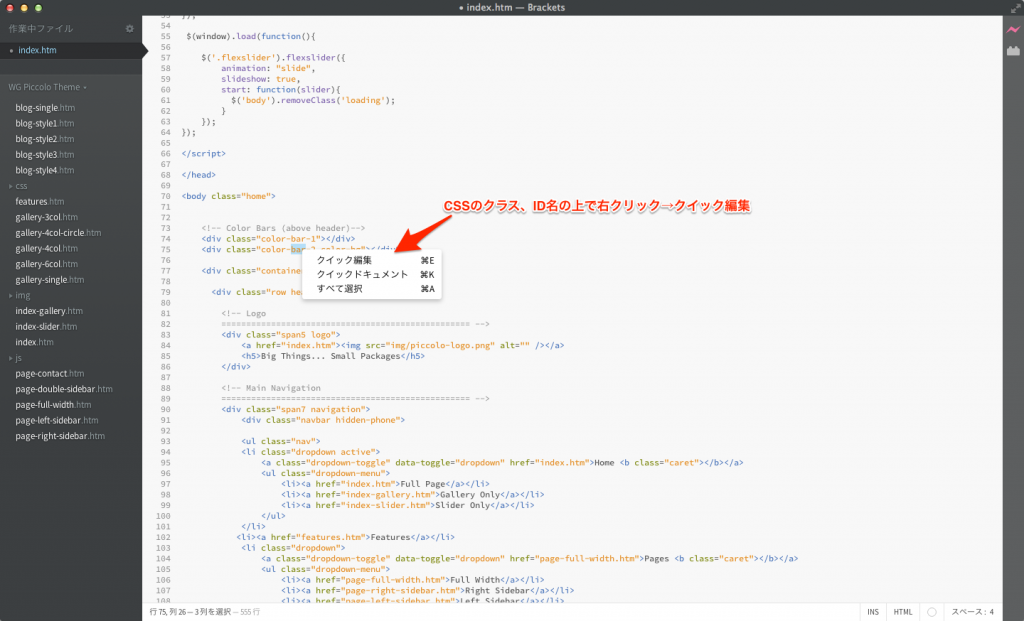
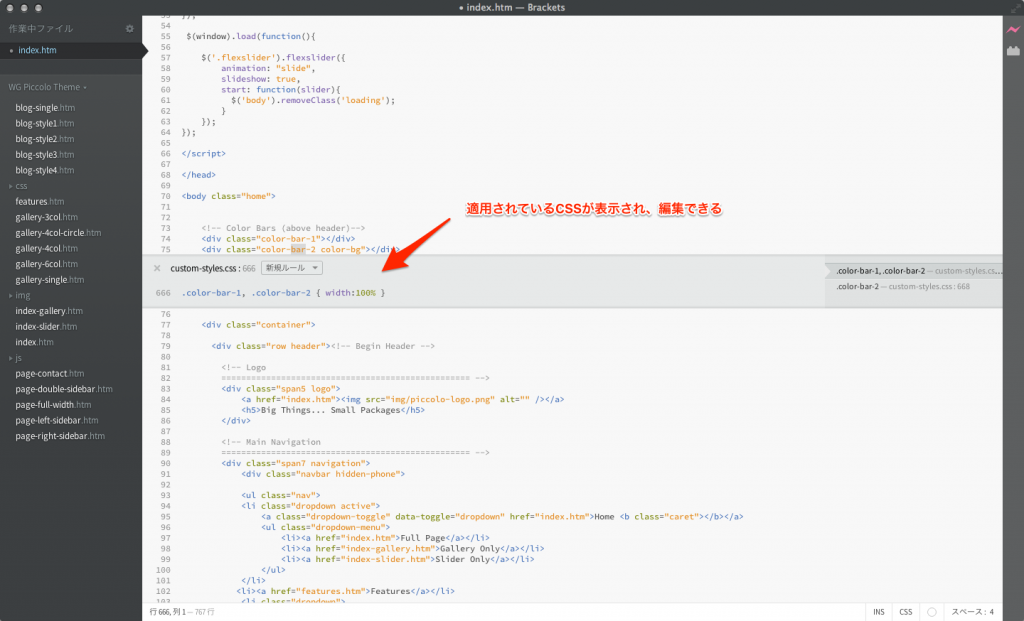
HTMLファイル編集しながら、ダイナミックにCSSも編集可能
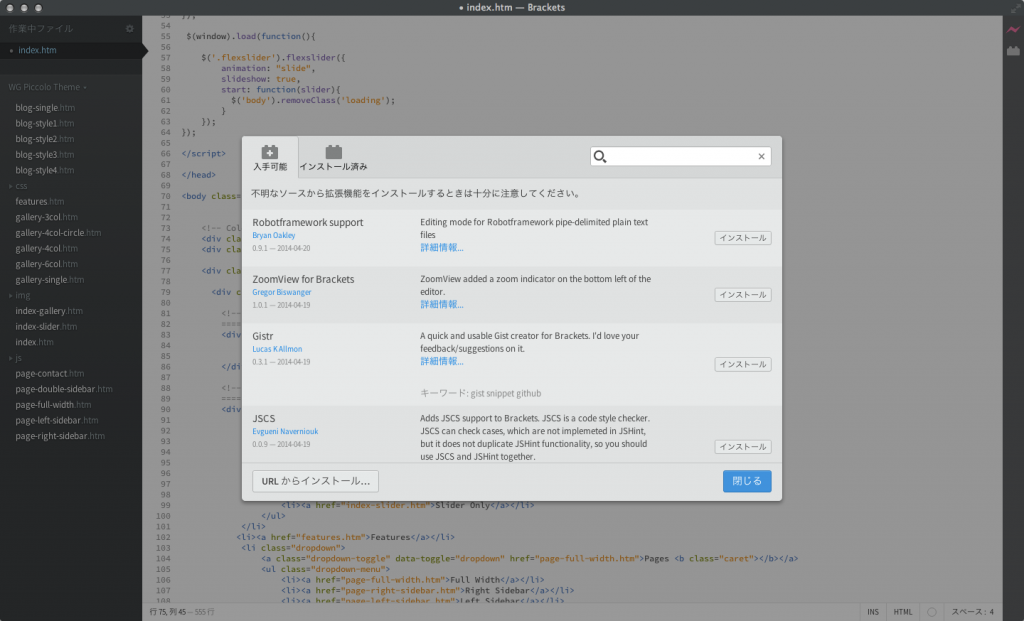
拡張機能
まだ使ったことはないのですが、Bracketsを拡張する機能もあります。 好きな拡張機能を追加してカスタマイズすると自分オリジナルエディターに変身です。 

JavaScriptデバッグ機能
Bracketsの拡張機能(エクステンション)を追加すればJavaScriptのデバッグも可能とのこと http://blog.brackets.io/2013/08/28/theseus-javascript-debugger-for-chrome-and-nodejs/
[kad_youtube url=”https://www.youtube.com/watch?v=T6d5C3rLeFY” ]