これは Scratch Advent Calendar 2014 の12/12の記事です。
※1日遅れのエントリーになり、すいません・・・
define dance (speed)
set [dist v] to ((speed) * (distance to [mouse-pointer v]))
repeat until ((timer) > [10])
move (dist) steps
wait (1) secs
move (() – (dist)) steps
play note (42 v) for (0.5) beats
if <mouse down?>
say [Whoops!]
end
end
上のScratchのブロックですが、実はこれ画像ではありません。
HTMLとCSSでレンダリングされています。
ScratchのWikiやフォーラムでScratchのブロックが表示可能
Block Pluginというのがあり、ScratchのWikiやフォーラムで記事を作成する時にテキストを書くだけで、Scratchのブロックを表示できるようにしてくれています。blob8108 さんによって作成されました。
使い方は以下のURLを参考にしてください。
http://wiki.scratch.mit.edu/wiki/Block_Plugin
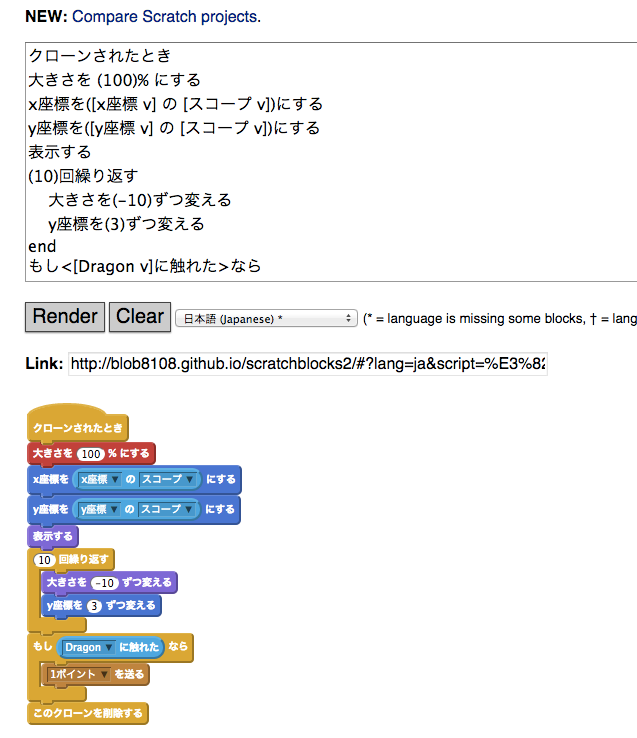
テストページもあります。こちらのページで一度作成して、確認してからScratchのWikiやフォーラムにコピペしたら良さそうですね^^
※いくつか対応していないブロックもあるようですが、日本語でのブロックの作成も出来ます。
http://blob8108.github.io/scratchblocks2/
日本語でのブロック表示のサンプルはこちらです。

WordPressでScratchのブロックが表示できるようにプラグインを作ってみた
このBlock Pluginですが、「scratchblocks2」という名前でGitHubに公開されており、自分のWEBサイトにScratchブロックを表示することができるようになっています。
https://github.com/blob8108/scratchblocks2
今回、それを使ってWordPressの記事にScratchのブロックを表示することが出来るプラグインを作成しました。
GitHubに公開しています。(後日、公式ディレクトリに登録しようと思います)
https://github.com/tkc49/scratchblocks-for-wp
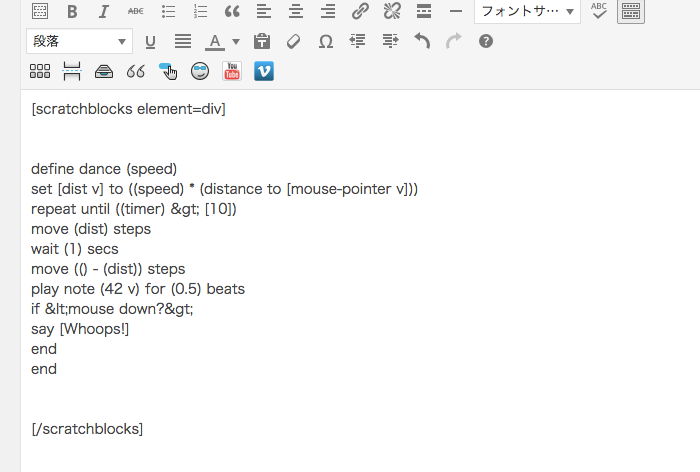
WordPressの投稿エリアにこんな感じで書けば、Scratchブロックを表示してくれます。
※こちらは残念ながら、日本語対応になっていませんでした。

これを使えば、Scratchのコードを解説するときにわざわざ画面のスクリーンショットを撮らなくても良くなりますね^^